
This material should be implemented as a region Plugin but not enough time and overall, it’s quite easy to adapt it manually.
Approach used is to generate button from a pl/sql code and implement the needed JS code.
Another approach using regular APEX buttons with Dynamic Actions did’nt give acceptable result.
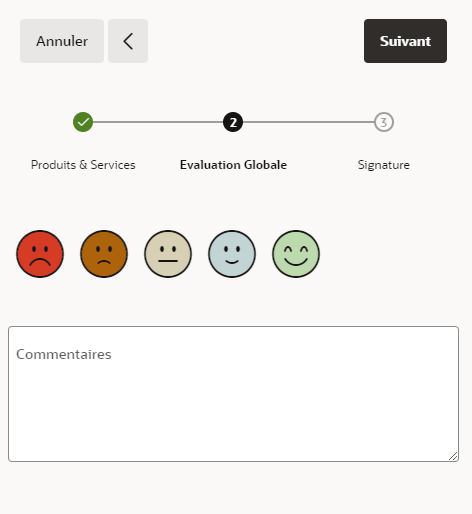
Color scheme is picked from Redwood Light look and feel.
Code
Create a region PL/SQL dynamic content
Add a page Item Pnn_RATE
Add the Following code intro the PL/SQL code property and change :P6_RATE by your item page name and choose between three or five emoticons (l_nb number :=5)
DECLARE
l_css apex_t_varchar2;
tout varchar2(32000) := '';
l_emoji apex_t_varchar2;
l_size varchar2(100) := ' fa-2x fa-lg ';
l_gap varchar2(100) := '' ; -- gap between two icons
l_js varchar2(32000);
l_rate varchar2(2); -- rate value
l_nb number :=5; -- number of emoji (3 or 5)
BEGIN
l_rate := :P6_RATE;
htp.p('
<STYLE>
.btn {
padding: 0;
border: none;
background: none;
font-size: 10px;
cursor: pointer;
}
.btn1 {
background: radial-gradient(#d63b25 50%, transparent 50%);
}
.btn2 {
background: radial-gradient(#ac630c 50%, transparent 50%);
}
.btn3{
background: radial-gradient(#d8d0b5 50%, transparent 50%);
}
.btn4{
background: radial-gradient(#c2d4d4 50%, transparent 50%);
}
.btn5{
background: radial-gradient(#bdd9ae 50%, transparent 50%);
}
.btnsel {
padding: 0;
border: none;
color: white;
//background: none;
background-color: silver; //#bac9ba;
font-size: 10px;
cursor: pointer;
}
/* Darker background on mouse-over */
.btn:hover {
background-color: silver;
}
</STYLE>
');
if l_nb = 5 then
l_emoji := apex_t_varchar2('fa-emoji-frown','fa-emoji-slight-frown','fa-emoji-neutral','fa-emoji-slight-smile','fa-emoji-sweet-smile');
l_css := apex_t_varchar2('btn btn1','btn btn2','btn btn3', 'btn btn4', 'btn btn5');
elsif l_nb = 3 then
l_emoji := apex_t_varchar2('fa-emoji-slight-frown','fa-emoji-neutral','fa-emoji-slight-smile');
l_css := apex_t_varchar2('btn btn1','btn btn3','btn btn5');
end if;
-- Displaying the icons
tout := '<div>';
if l_rate in (1,2,3,4,5) then
l_css(l_rate) := l_css(l_rate)|| ' btnsel';
end if;
for i in 1..l_nb loop
tout := tout ||
'<button type="button" id = "pb' ||i || '" class="'||l_css(i) ||'" ><i class="fa '||l_emoji(i) || l_size ||'" ></i></button>'|| l_gap
;
end loop;
tout := tout || '</div>';
htp.p(tout); -- renders html markup
-- Builds JS code
l_js := '
<script type="text/javascript">
function clearcss () {
for (i=1;i<=5;i++) {
document.getElementById("pb" + i).classList.remove("btnsel");
}
}
function setRate(pnro) {
apex.item( "P6_RATE" ).setValue( pnro, null, true );
clearcss();
document.getElementById("pb" + pnro).classList.add("btnsel");
}';
-- adding Listeners
for i in 1..l_nb loop
l_js := l_js || '
pb'||i||'.onclick = function() {
setRate("'||i||'");
}
';
end loop;
l_js := l_js || '</script>';
htp.p(l_js);
END;